从这份微信出品的PPT报告中,我学到的3个不一样的设计技巧

前几天在旁友圈里,看到一位圈友分享了一份『微信就业影响力报告』,主要谈到了微信给市场带来的一些新变化,感兴趣的朋友呢,可以在文末领取文档进行阅读。

当然,关于它的内容,不是咱们这篇文章要讨论的重点,我主要想跟大家分享一些它的设计呈现形式。
因为在这份报告中,它的设计还是有很大的亮点,而且,对于咱们设计PPT来说,也会有一些新的思路。
比如像这个图表和时间轴的结合体,很有意思:

还有像这个图示关系:

在设计上都非常巧妙。当然,除了这些,还有3个设计亮点值得一说。那么,接下来咱们就挨个去学习一下。
图表展示的技巧在进行数据图表设计时,我们一般是要做到两个点,一是数据的直观可视化,另一个是能够看到数据重点。
在么,在这份微信报告中,它用到的是什么技巧展示呢?
使用尺寸大小进行对比
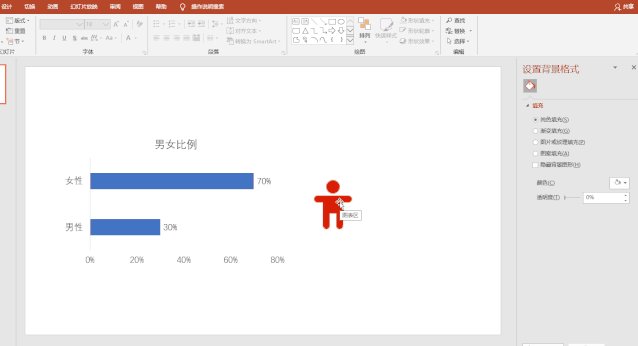
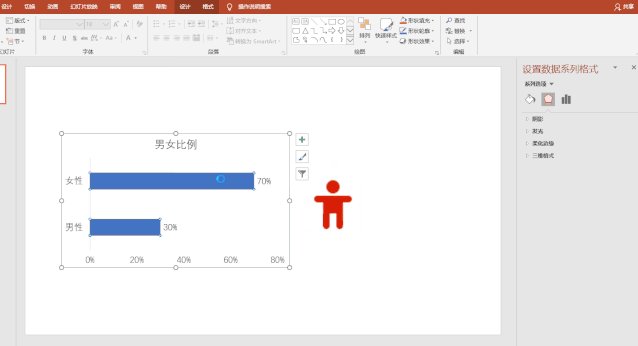
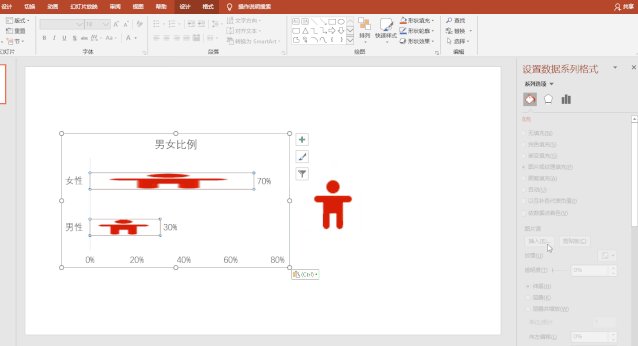
当展现数据变化时,我们常规的做法,可能是使用柱形图或者折线图,但其实,你还可以使用大小不等的形状进行呈现。
就像这样:

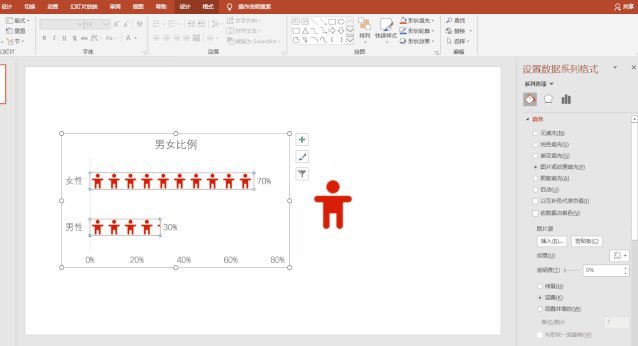
或者是这样:

这样的做法,好处就在于不仅直观地展现了数据的变化,而且更具创意。
当然,如果是折线图,也可以在每个节点的底部,添加一些大小不等的圆形,展现数据的量。
比如像这样:


添加辅助线条
当我们想要表现出数据的增量时,可以考虑添加一些辅助的线条,或者箭头进行呈现。
就像这样:

或者是这样:

这种做法的好处是,可以更加清晰地看到数据之间的变化关系。
当然,在PPT设计中,这个技巧的使用还是很广泛的。在这里给大家举一些例子。
建立图表间的对应关系
如果页面上出现多个图表,且之间存在一定的关联性,可以通过使用线条,或者渐变形状,建立二者之间的联系。
比如像这样,39%与46%的对应关系:

当然,为了便于各位理解,咱们再通过一个实际案例,来更好地理解一下。
比如像下面这个页面,我们发现32.4%的图表是与左侧的内容呈总分关系:

那么,该如何对它进行优化,建立关联呢?咱们一步步来修改。
第一步,对于图表的标题,我们也可以优化一下。之前的标题的问题是表达不够明确,咱们可以更具体地进行呈现:

第二步,咱们可以将左侧的图表,修改为环形图。鉴于步骤过于简单,就不废话了:

第三步,为了让两个图表之间存在关联,咱们可以采用嵌套式结构,来增强之间的联系:
关联性好了很多,对吗?
当然,为了进一步增强数据之间的关联性,咱们可以把环形图的其余部分设置为无颜色填充,并借用线条进行强调:

最后,咱们基于幻灯片整体的视觉风格,进行色彩和背景的修改,使风格更加契合即可:

对于页面上出现的一些逻辑关系较为复杂的内容,使用图形化排版,是最合适的一种呈现方式。
比如像这样,可以很清晰地呈现出就业生态的逻辑关系:

那在PPT排版设计中,我们应该如何去完成一个图形化排版的页面呢?其实可以分为3个步骤:

什么意思呢?咱们通过一个实际的案例,来更好的去理解一下。比如咱们以下面这一页内容为例:

按照上面提到的3个步骤,咱们来分析一下。
第一步,明确内容之间的逻辑关系。
对内容分析可知,这段内容主要围绕马斯洛需求展开,如果对内容进行分析,可以梳理出,它们的逻辑关系是这样的:


第二步,绘制可视化图形。
咱们可以借用金字塔形式进行呈现,用5个层级表现5个方面的内容。这里,使用软件自带的 SmartArt 即可插入:

第三步,完成内容排版
为了明确内容和图形之间的关系,咱们可以借用两种不同的色彩,来表现两大类的需求,而对于同一类的需求,可以使用相同的色彩:

到这里,咱们把内容填进去,对内容进行对比排版即可:
明白了吗?这就是图形化排版的步骤。通过它,我们还可以做出这样的PPT页面:


过渡页设计技巧
每一份PPT中,都会有几张过渡页面,用来提示将要开始下一步的内容。在这份微信报告中,它的过渡页设计很有意思。
那就是利用图标呈现导航结构。
大家可以留意下3个图标,其实是有关联的:

发现了吗?其实在PPT设计中,我们也可以采用类似的导航结构,体现出章节的数量。
比如咱们以这样的一个过渡页为例:

如果我们想要做成导航结构式过渡页,可以先把其它内容放在同一页中:

既然是将第二章节,可以考虑将其突出:

既然是产品介绍,可以把产品图放上来:

但页面有些单调,可以考虑添加背景图片,大功告成:

明白了吗?这就是当我看到这份报告时,我所理解到的几个技巧点,非常简单,但却非常实用。
希望这篇文章,能够对你有所启发。另外,回复本文,就可以获得原版微信就业报告。
原作者:旁门左道PPT 微信号:pangmenzd 自媒体大咖进驻