你离一份优秀ppt作品还差点什么
xxx,你的PPT几时能交呀
“我们team要去客户那边拿下一个大项目,下周提案前得准备好PPT。”“公司内部后天要举行个分享会,麻烦明天下班前提交一版策划案,要用PPT哦。”
PPT!PPT!PPT!
身在职场,PPT(又名屁屁踢)已经是每一个职场人都无法避免的存在,大到给客户的提案,小到公司内部分享会,一言不合就要写方案交PPT。
即使一份小小的PPT,可能也需要加几次晚班才能出来一份成品,最后老板给你个眼神自己体会一下。(这下又得重做了的意思)
怎么办?
做不出精彩的PPT,怎么和老板交代?怎么给客户展示?

还记得前几期推文收集大家想学习的内容,后台很多人留言都想看工作总结,成果汇报的教程。
于是乎,小编霸气地带了些职场PPT素材来了。
今天,主要针对成果汇报中经常会用到时间轴和流程图这个小版块融合口袋动画展示给大家。
01
什么是时间轴依据时间顺序,把一方面或多方面的事件串联起来,形成相对完整的记录体系,再运用图文的形式呈现给读者。
时间轴经常用于工作汇报中,它最大的好处是可将过去一个周期你所做的项目清晰、有逻辑地体现出来。

02
时间轴的分类按功能划分,时间轴主要有发展型与流程型两个类别。
1.发展型:
>>>>
适用场合:
工作总结报告,活动历史回顾等拥有较长时间历程的内容。
>>>>
要点:
对时间轴而言,最应该突出的元素是时间节点与代表事件,往往我们会通过以线条的方式对其进行串联,表达出一种清晰的逻辑关系。

口袋发展史
2.流程型:
相对于发展型时间轴,流程型更针对分工步骤的优化。
>>>>
适用场合:
项目中的人员分工、活动执行的流程,相对时间较短的场景。
>>>>
要点:
流程性设计的元素会相对更多,所以最好将不同主题的元素按照色块、或形状来区分开,以达到结构分明。

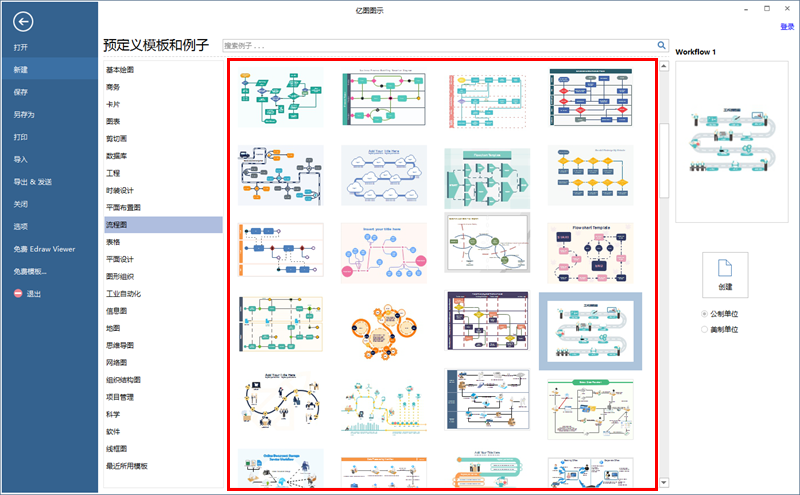
四项流程图3
动画效果如果是普通的时间轴,相信大部分人都能够做出以上的流程图,可是如果加上智能的动画效果,配合去展示会更加让人眼前一亮。
↓

↓

↓

平时如果大家在原本的流程图基础上再逐个添加动画,这想必会耗费大量的时间。只能加班,加班,再加班去完成。
但口袋动画里可是有完完整整成套的动画方案,让你不用操心,一键套取。
04
一键套用口袋动画盒子库是一个强大的动画库,里面有着很多你想象不到但用起来却打开你新世界的动画。
像我们刚刚提到的流程图你就可以通过在动画库里提取并套用到原本的流程图中。

动画盒子--搜索智能流程图

就可以找到不同动画效果的流程图



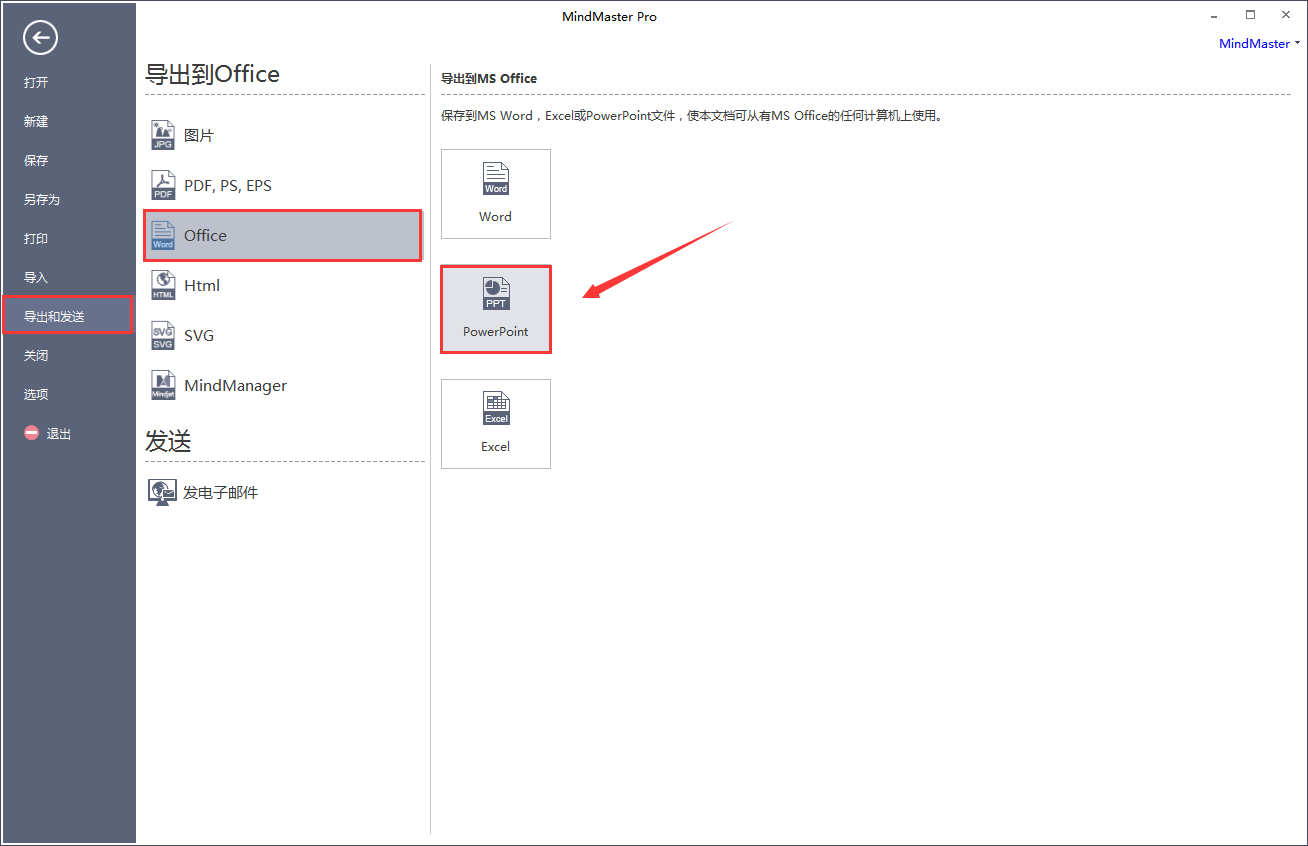
添加动画--搜索流程图

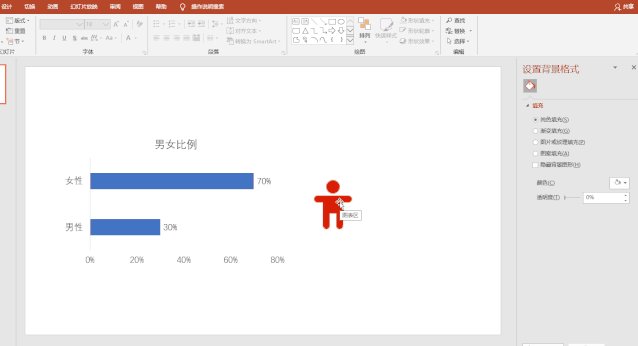
选中对象添加动画效果
体验更多个性化的设计乐趣


看完今天的文章,如果大家get到了如何添加流程图动画技能,那下一次提案PPT就可以用起来。